
3D Animation in UI: How It’s Changing Digital Experiences
Curious about how 3D animation in UI is transforming digital experiences? Read this article to learn the impacts and best practices for 3D animation in UI.
Digital interfaces have come a long way from flat, static designs. Today, apps and websites are more dynamic, engaging, and fun. Some even give the illusion of being alive, thanks to 3D animation in UI.
Have you ever wondered how a website icon subtly bounces when you tap it or how a product spins as you swipe? These small touches add motion, depth, and interaction, making digital experiences feel natural, intuitive, and fun.
But is it all just visual flair? Not at all.
Users decide within seconds whether to stay or leave a site, so thoughtfully designed 3D animation in UI can make a significant impact. It can improve navigation, highlight key information, and encourage visitors to spend more time on the site.
The right balance of movement and interactivity can make users feel more engaged and connected to a site.
In this article, I’ll explain how 3D animation in UI is revolutionizing digital experiences and how to make it work for you.
What is 3D Animation?
3D animation is the art of bringing digital objects to life in a three-dimensional space. Unlike 2D animation, which is flat, 3D animation gives depth, making modeled characters and scenes look more realistic.
The process starts with modeling, where artists create 3D objects or characters using specialized software. These objects, called models, serve as the building blocks for animation. Take a look at an example of a 3D model, which is a representation of a fictional character.

Once the model is created, animators bring it to life through rigging and keyframing. Rigging involves creating a digital skeleton that helps the object or character move naturally. Keyframing involves setting important movement points and manipulating the model’s movements frame by frame.
Lighting, texturing, and rendering are also key features in 3D animation in UI. Lighting adds depth and mood, while textures give surfaces a more natural look, like wood grain or human skin. Rendering is the final step, where all elements come together in a polished sequence.
3D animation in UI continues to evolve with new technology. Thanks to advancements in software, creating high-quality animations is faster and more accessible.
Currently, the entertainment, healthcare, education, and several other industries use 3D animation for simulations and training. Similarly, businesses looking to improve their video marketing strategies can leverage 3D animation in UI to create compelling and shareable content.
Understanding the Impact of 3D Animation in UI
One of the most exciting advancements in user interface design is the integration of 3D animation. With the rise of more interactive web and app designs and tools for UI designers, businesses now use 3D animation to create visually appealing and highly functional interfaces.
Let’s explore how 3D animation in UI shapes our daily digital experiences:
1. Creates a More Interactive Experience
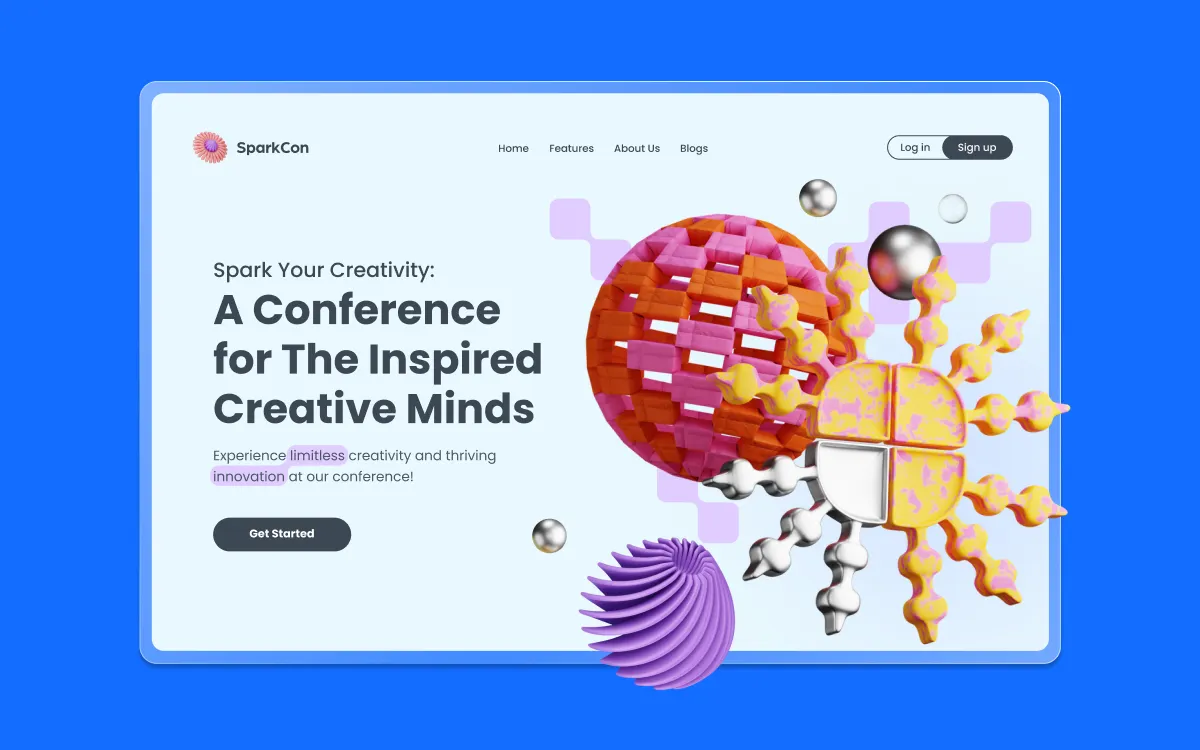
Interactivity is at the core of modern user interface and 3D animation improves digital experiences. Interactivity provides dynamic responses to user actions.
When users interact with a website or an app, hover effects and natural animated gestures can create a sense of responsiveness. For example, a 3D button that changes shape or color when hovered over feels more tangible and responsive.
Additionally, 3D animation in UI can improve user engagement. Movement naturally attracts human attention, so animation can make key elements stand out.
Animated buttons can guide users toward important notifications, promotional content, or actions like signing up or making a purchase. Other features like animated progress bars, achievement animations, and subtle motion cues can encourage users to explore more features or interact more.
Leveraging 3D animation in UI design for your online business website can encourage customers to spend more time exploring and interacting with your site.

2. Enhances Product Visualization
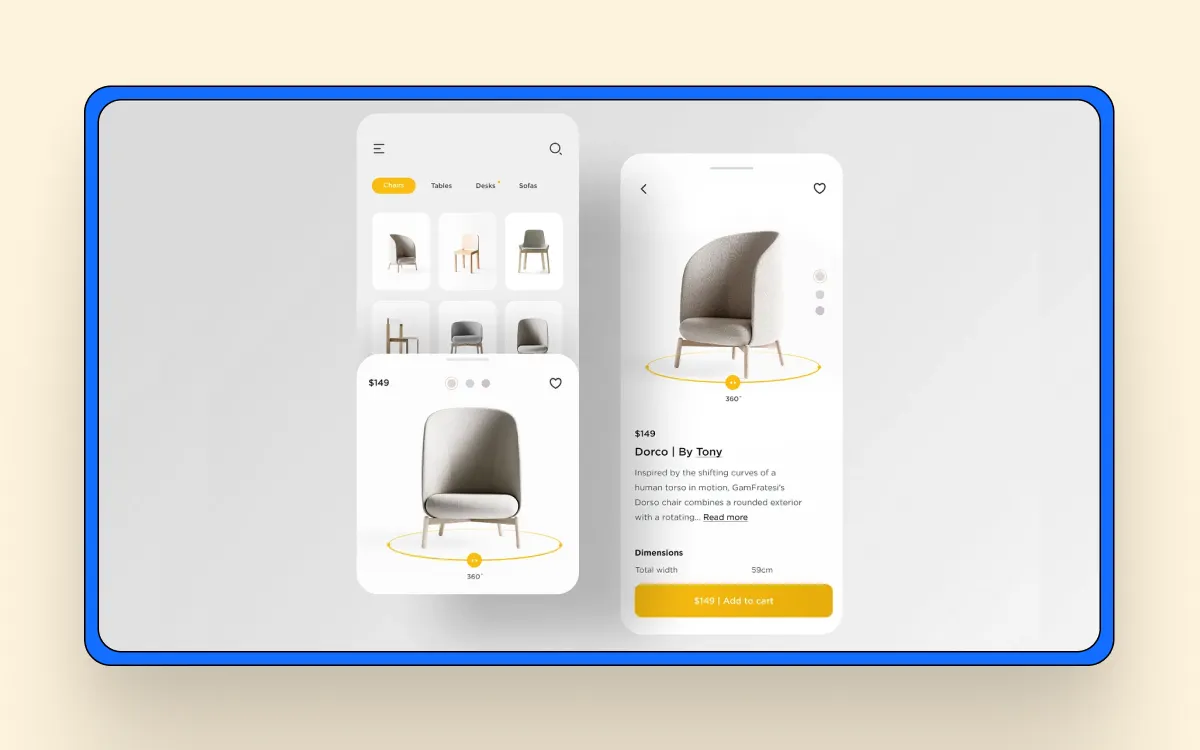
One of the most significant impacts of 3D animation in UI is improved product visualization. Static images can only do so much in showcasing a product’s features, while 3D models can allow users to interact with items dynamically.
Customers can rotate, zoom in, or see a product in action before making a purchase. This way, you can reduce uncertainty and enhance buyer confidence.
Ecommerce platforms benefit greatly from 3D visualization. Instead of relying on multiple images, users can interact with 3D-rendered models and have better visuals of the products. Offering a 360-degree view allows customers to explore every angle and boosts their confidence in making purchase decisions.

This can be useful for complex products like tech gadgets, furniture, or software tools. Several free and premium graphic design tools, as curated in this Attrock post, offer robust features for creating engaging visual content that can elevate your UI game.
3. Creates Realism and Intuitiveness
One of the biggest impacts of 3D animation in UI is its ability to add realism to designs by mimicking real-world physics and interactions. In real life, objects react to forces like gravity and inertia.
When UI elements mimic these behaviors, virtual or augmented reality feels more natural. They help users understand what’s happening on-screen and make digital experiences feel more intuitive, as they mimic real-world physics and behaviors.
For instance, when switching between tabs in an app, creating a subtle 3D transition makes the shift feel more tangible.
Realistic animations also help users predict what will happen next, reducing cognitive load. Since the brain processes movement naturally, well-designed animations can improve comprehension.
4. Improving Visual Hierarchy
With 3D animation in UI, designers can create depth and focus. Important elements like call-to-action buttons can be highlighted with subtle animations. For instance, subtle shadow movements or parallax effects reinforce which elements are more important.
Instead of cluttering a UI with bold colors or large fonts, designers can use 3D movement to create emphasis. This can help direct user attention toward key functions and prevent users from feeling overwhelmed by too much information at once.
Another impact of 3D animation in UI is the hierarchy in guiding users through complex workflows. Animated step-by-step guides, directional arrows, or dynamic transitions can show progression.
Instead of overwhelming users with static instructions, animations provide a smoother experience. When users understand where to look and what action to take next, usability improves significantly.

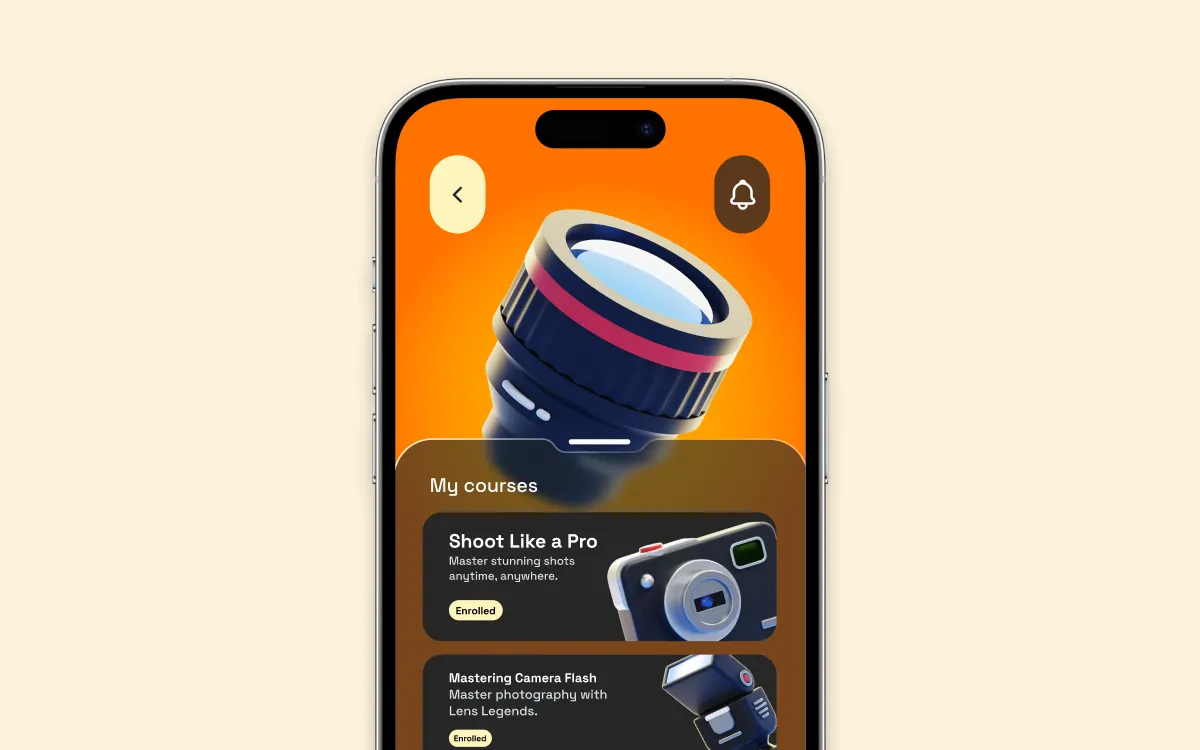
5. Creates Emotional Connections and Brand Personality
Beyond functionality, 3D animation in UI design can also help create an emotional connection with users. A well-designed 3D character or mascot can add a touch of personality to an interface, making it more relatable.
For instance, a sleek, minimalist 3D animation can convey a sense of modernity and sophistication. On the other hand, a more whimsical, cartoonish style can evoke a sense of fun and creativity.
By carefully incorporating unique 3D element style into their design and marketing assets, businesses can enhance their branding strategies and communicate their unique personality to their audience.
Best Practices for Using 3D Animation in UI
Integrating 3D animation in UI can enhance user engagement, improve aesthetics, and create immersive experiences. However, improper use can lead to performance issues and cluttered designs.
Here are the best practices for effectively using 3D animation in UI designs:
1. Maintain Performance Efficiency
Performance optimization is critical when using 3D animation in UI. Heavy animations can slow down the interface, leading to laggy interactions and poor usability. To maintain smooth performance, optimize models, use hardware acceleration, and minimize unnecessary motion. Techniques like lazy loading and Lottie files can prevent unnecessary resource usage.
2. Keep Animations Purposeful
When incorporating 3D animation in UI, ensure it serves a clear purpose rather than being purely decorative. Animations should enhance usability, guide users, or provide feedback. Always balance visual appeal with practical functionality.
3. Ensure Consistency with Brand Identity
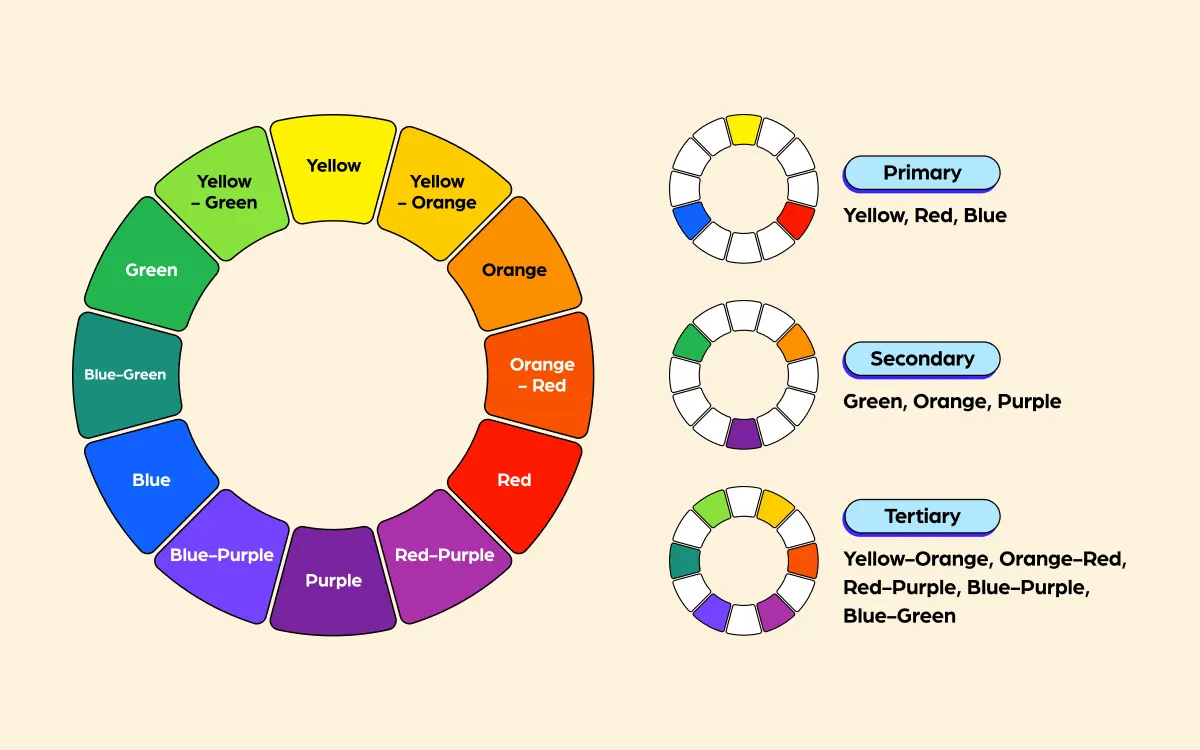
3D animations should align with a brand’s overall aesthetic and messaging. Using consistent colors and motion styles can help maintain a relatable look and feel. A color wheel can be a helpful tool in selecting harmonious colors that align with your brand’s identity.

[Visual” borrowed back from IconScout.. We can use as is or if you want update a bit]Besides the color wheel, you can use palette generators to see how different hues interact, making choosing a consistent color palette for your 3D animations easier.
4. Use Realistic Motion Physics
Animations should mimic real-world physics to make interactions feel natural. Implementing principles like easing, acceleration, and deceleration can help create a smooth and lifelike effect. For example, when designing a card-flipping animation, ensure that movement mimics real-life object behavior.
5. Consider Accessibility and User Preferences
Not all users respond well to motion-heavy interfaces, so it’s essential to accommodate different preferences. Offering an option to disable or reduce animation effects helps support users with motion sensitivity. Additionally, ensure that animations do not interfere with screen readers or other accessibility tools.
Final Thoughts
The impact of 3D animation in UI design is undeniable. They bridge the gap between static interfaces and real-world interactions. When used strategically, 3D animation makes user interfaces more engaging, intuitive, and emotionally resonant.
As technology advances, we can expect even more innovative applications of 3D animation in UI. Augmented reality (AR) and virtual reality (VR) are already pushing the boundaries of interactive design.
Graphic designers and businesses that embrace these advancements will stay ahead in delivering captivating digital experiences.
Related Blogs
Access the world's largest Design Ecosystem: Assets, Integrations, and Motion.



















